arm
通信协议
容器
微控制器
数据可视化
当前安全上下文下访问数据库
ACL
心理健康管理系统
网络编程
火鹰优化算法
下载视频
wwf
keras
初识SpringBoot
AI换脸
西枢纽
SecOC
onnx
查找-截取-分割
线程池版TCP网络程序
vw
2024/4/12 0:40:04CSS度量单位rem、em、vw、vh详解
CSS度量单位rem、em、vw、vh详解
单位说明兼容性em相对长度单位,相对于当前对象内文本的字体尺寸, 根据父元素的大小变化而变化良好rem相对长度单位,相对于跟元素( 即 html 元素)font-size 的倍数, 不会被…
vw+rem自适应布局
开发过程中,我们希望能够直接按照设计图来开发,不管设计图是两倍还是三倍图,能够直接写设计图尺寸而不需要换算,同时有高质的设计图还原度,想想都比较爽。 这里介绍一种使用vw和rem来布局的方案。 该方案思路主要是&am…
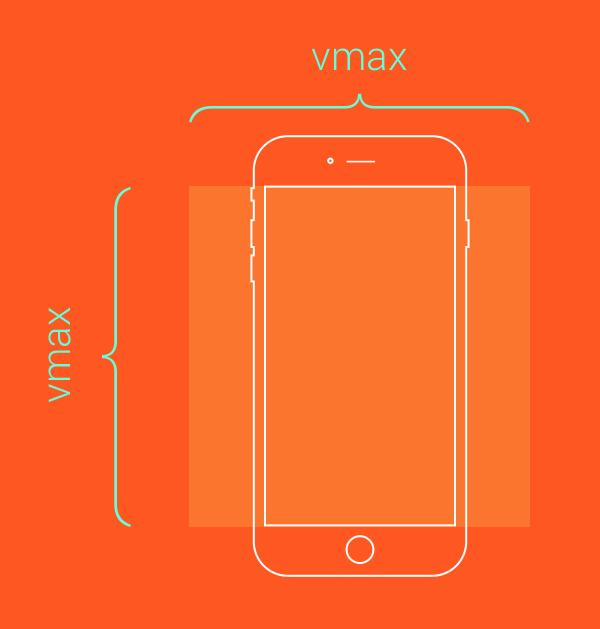
20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 % px (pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 % (percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可…
CSS基础:vw和vh是什么
前面聊两个相对的单位em和rem,不过随着时代的发展,em和rem对于有些移动端的内容显示虽然可以达到效果,所以又衍生了两个单位vw和vh。
两个也是相对单位不过其相对的是视口(非body标签定义的宽度)的,
vw&a…